이번에는 교무실무사 업무 중 하나인 나이스 학적의 전입을 알아보겠습니다.
<먼저 티스토리를 시작하면서 사진 찍는 실력도 키워야겠구나 심각하게 생각했습니다.
컴퓨터 화면 창을 찍어야 하는데 영 제대로 안 찍히고 사진도 심히 마음에 안 들지만, 초보라 그러려니 삐뚤거나 화면이 얼룩덜룩하더라도 이점 감안하고 보아 주셨으면 좋겠습니다.>
새 학기에는 학교마다 전입 학생이 많은데요. 유명 학군지 학교의 경우에는 하루 전입생 수가 100명이 넘어가는 곳도 있습니다. 그러한 학교는 학적을 담당하는 교무실무사의 고충이 실로 크다고 할 수 있습니다.
나이스는 처음에는 눌러야 하는 탭들이 여러 개 보이고 복잡해 보이지만, 한번 해보면 그다지 어렵지 않게 느껴집니다. 나이스의 기능을 조금이라도 미리 익혀둔다면 처음 업무를 보게 되더라도 어렵거나 힘들지 않을 것이므로 간략하게나마 설명해보겠습니다.
1. 전입 절차
주소지를 옮겨서 이사를 오는 전입의 경우에는 동주민센터에서 전입신고를 하게 됩니다.
전입신고를 하면서 전입신고 접수증을 요청하면 전입신고 접수증에 초등학교 배정교가 적혀있습니다. 이 전입신고 접수증만 가지고 배정학교 교무실로 가면 전입 원서와 함께 아동 기초조사표를 적고 반배정을 받게 됩니다.
주소지 이전이 아니고 같은 주소지에서 학교만 옮겨가는 경우는 주민등록등본만 떼어서 가지고 가면 됩니다.
-동주민센터 전입신고 <전입신고접수증 요청 <배정학교에서 전입 원서 작성 <반배정
이 절차에 의해 전입을 하면 학부모와 학생의 일은 끝납니다.
2. 전입학생 나이스 자료 요청
전입학생이 오면 교무실무사는 업무포털의 나이스에서 학생을 등록하여 전입 전 학교에학생의 학적서류를 자료 요청하고, 학적 반영을 해야만 전입학생이 우리 학교에 소속됩니다. 요즘은 e알리미와 건강상태 자가진단 앱에도 등록해야 하는데, 이것은 학교마다 교무실무사가 하는 학교가 있는가 하면 담임선생님과 보건 선생님 등 업무체계가 다릅니다.


그다음에는 화면 창 업무포털 <나이스 <학적 <등록 탭 <변동구분 <전입학 <학교 찾기 <학생 찾기 <저장 <자료 요청의 순서대로 해줍니다.






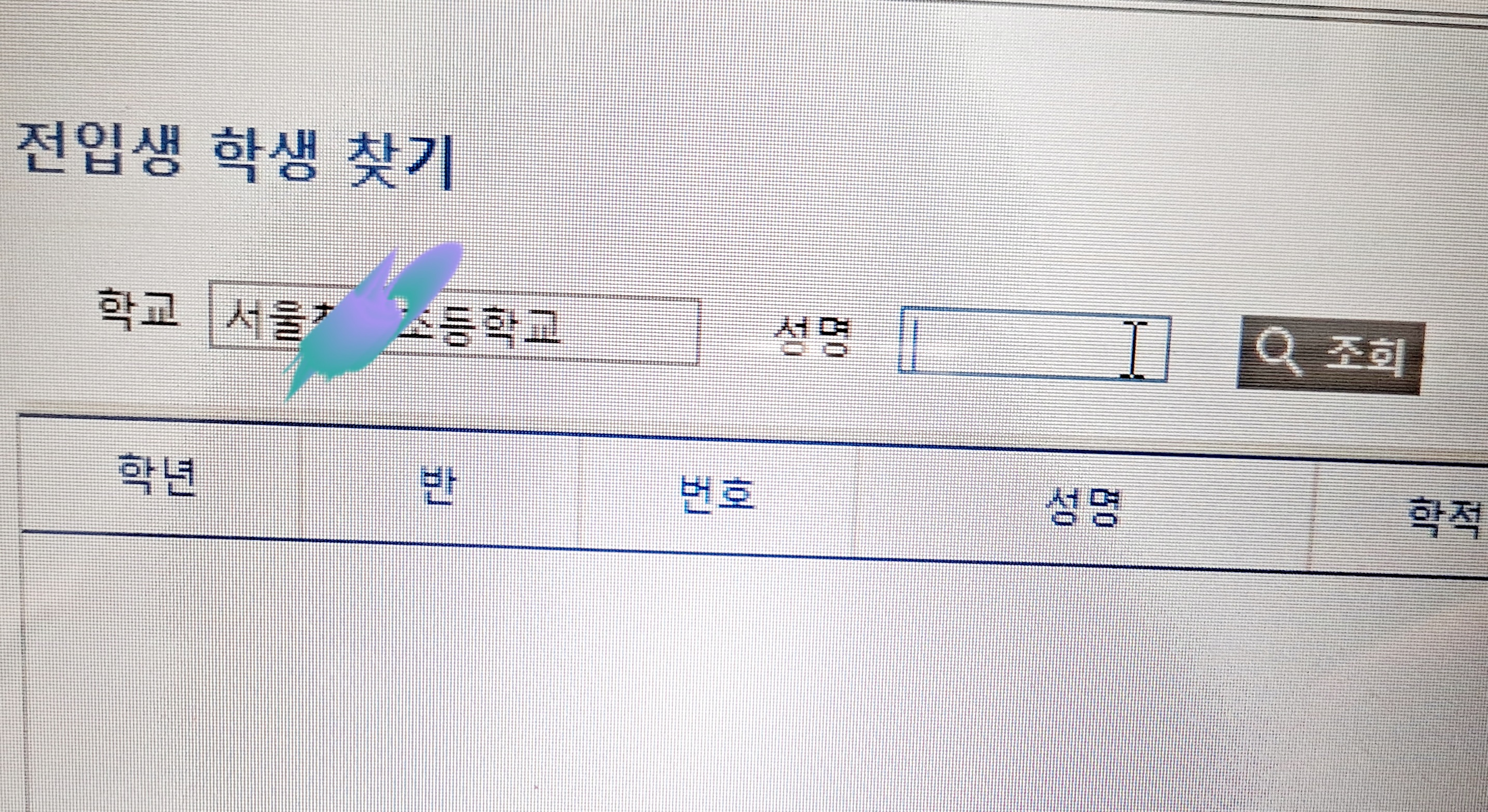
학교 찾기에서 전입 학생의 전입 전 시도교육청을 선택 후 학교명을 입력하여 학교를 찾습니다. 전입생 학생 찾기를 클릭하고 학생의 이름을 입력하여 조회 탭을 누르면 학생의 생년월일 확인 후 전입학생의 신규 취득 학적을 입력 저장합니다.
그다음 자료 요청을 하면 1단계는 끝났습니다.
3. 나이스 전입 자료 도착 후 학적 반영
하루 이틀 뒤 전입생의 해당 학교에서 송부해주는 학적 자료가 나이스상에 도착합니다.

전입 자료인 기본 학적, 성적, 학교생활기록부, PAPS, 학생생활, 학교스포츠클럽 누가기록, 건강기록부, 출결 내역 등 나이스 학적 자료가 도착하면 하나하나 클릭하여 잘 반영되었는지 오류는 없는지 꼼꼼히 1차 교무실무사가 살펴본 후, 2차 담임선생님 최종 확인을 거쳐 상신(결재)을 올립니다.


만약 서류에 이상이 있다면 해당 학교에 정정해달라고 전화합니다. 학적은 학생들 평생의 꼬리표와도 같아서 오류 없이 꼼꼼히 봐야만 합니다ㆍ
결재는 교무부장 <교감의 순서로 상신합니다.
결재가 완료되면 학적반영 탭을 눌러 학생을 학적반영시키면 전입생은 이제 우리 학교 소속 학생이 됩니다ㆍ 학적반영을 해야만 우리 학교 학생의 재적수가 나이스에 기록되기에 학적반영이 중요합니다. 이는 4월에 하게 될 교육통계의 기초자료가 되므로 누락되지 않게 해 주면 되겠습니다.
이상은 교무실무사 업무 중 가장 중요한 업무라 할 수 있는 나이스 학적 업무 중 전입학생의 학적 자료 요청부터 학적반영까지를 알아보았습니다.
*앞으로 교육공무직 관련 글은 네이버 블로그를 통하여 더욱 자세히 올릴 예정입니다.
현재, 80여개의 다양한 공무원 공무직 관련글과 일상글이 기다리고 있습니다.
앞으로 티스토리는 사주와 부동산만 올릴 예정이오니 많이 찾아주시기 바랍니다. 감사합니다.
13년차 yoon이 알려주는 공무원,공무직의 모든 것 : 네이버 블로그 (naver.com)
13년차 yoon이 알려주는 공무원,공무직의 모든 것 : 네이버 블로그
공무원, 공무직의 모든 것을 소개합니다. 그리고 일상의 후기도 공유합니다. 메일주소 yoond5019@naver.com
blog.naver.com


